You may need sometimes to run test automation scripts in the Chrome browser using Chrome extensions.
By default, when any browser is started by Selenium, no extensions are added to it.
Also, all browser options are the default ones.
There are 2 ways of starting Chrome with extensions.
1. Use a Custom Chrome Profile
The following steps can be used for starting Chrome with a custom profile:
- Create a folder for the new custom browser profile (example: C:\Selenium\BrowserProfile)
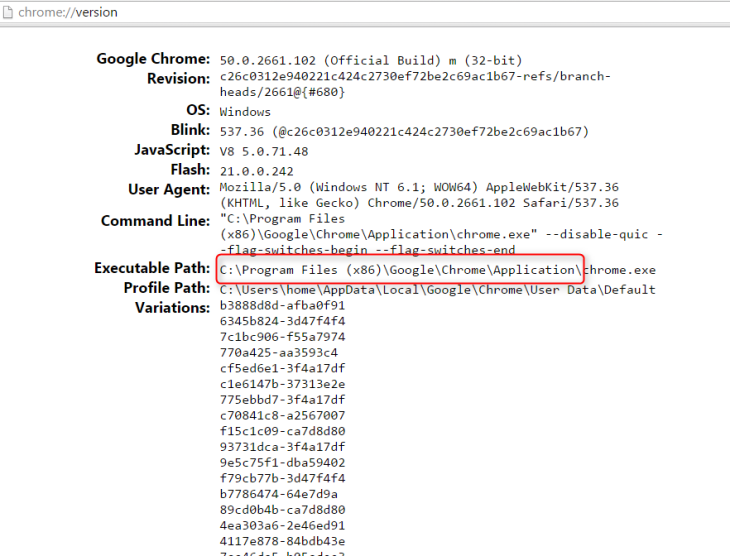
- In the Chrome bar, run the following command: chrome://version/
- Copy the Chrome executable folder path value

4. Open Command Prompt
5. Go to the Chrome executable folder path using the following 2 commands:
cd /
cd C:\Program Files (x86)\Google\Chrome\Application
5. Execute the following command:
chrome -user-data-dir=C:\\Selenium\\BrowserProfile
6. The Chrome browser is opened and a new profile is created in the C:\Selenium\BrowserProfile folder.
7. Add a new extension to Chrome by going to
Settings–> Extensions –> Get More Extensions
8. Close the browser
9. Add the needed settings to the Selenium code:
public class TestClass {
WebDriver driver;
@Before
public void setUp() {System.setProperty(“webdriver.chrome.driver”, “C:\\Selenium\\BrowserDrivers\\chromedriver.exe”);
ChromeOptions options = new ChromeOptions();
options.addArguments(“user-data-dir=C:\\Selenium\\BrowserProfile”);
options.addArguments(“–start-maximized”);
driver = new ChromeDriver(options);
}
@After
public void tearDown() {driver.quit();
}
@Test
public void testScript() {Thread.sleep(10000);
}
}
10. Run the code; the Chrome browser is opened and the new extension is added to it
These steps are also useful if other custom settings have to be set for the browser.

2. Load a Chrome Extension
The following steps can be used for loading Chrome with an extension:
- Run the following url in Chrome: chrome://extensions/
- Enable the developer mode
- Copy the id of the extension

4. Run the following url in Chrome: chrome://version/
5. Copy the Chrome profile path

6. Open the Chrome profile path in Windows Explorer
7. Open the Extensions folder
8. Open the folder that has the name equal to the extension id from step 3
9. If there is a version subfolder in the extension folder, open it
10. Copy the folder path

11. Add the needed settings to the code:
public class TestClass {
WebDriver driver;
@Before
public void setUp() {String pathToExtension = “C:\\Users\\home\\AppData\\Local\\Google\\Chrome\\User Data\\Default\\Extensions\\mbopgmdnpcbohhpnfglgohlbhfongabi\\2.3.1_0”;
ChromeOptions options = new ChromeOptions();
options.addArguments(“–load-extension=” + pathToExtension);
driver = new ChromeDriver(options);
}
@After
public void tearDown() {driver.quit();
}
@Test
public void testScript() {Thread.sleep(10000);
}
}
12. Run the code; the Chrome browser is opened and the new extension is added to it

[…] Start the Chrome Browser with Extensions – Alex Siminuic – https://seleniumjava.com/2016/05/22/start-the-chrome-browser-with-extensions/ […]
LikeLike
After this point, how would you open/toggle your extension? I’m not sure how I can trigger my extension to open through a click.
LikeLike
How do you open the extension after installing it using Selenium? I don’t know how to open it via a click or another action.
LikeLike
this is different from extension to extension.
some extensions can be opened by pressing a special key.
others load in the browser automatically.
some need to be clicked in the browser toolbar.
LikeLike
See my answer to James below!
LikeLike
Chrome extension “video downloader professional”. How do I make selenium click this plugin & download videos ?
LikeLiked by 1 person
Selenium does not have any control beyond the browser, so you can’t click on an extension’s icon to open an extension. But, If you are using Java you can use the robot class to click on the screen at an x/y coordinate. Here’s some code:
public static void click(int x, int y) throws AWTException{
Robot bot = new Robot();
bot.mouseMove(x, y);
bot.mousePress(InputEvent.BUTTON1_MASK);
bot.mouseRelease(InputEvent.BUTTON1_MASK);
}
LikeLiked by 1 person
Great post, the second option worked perfectly for me! Thank you very much!
LikeLike
really helpful, thanks) tried both methods, 2nd works good
LikeLike
hi i noticed a – at the start of load-extension argument which is a typo so the code doesn’t work.
LikeLike
Hi,
I tried adding MultiPass HTTP extension following 2nd approach and it worked but the URL and the credentials are always empty. When i open the browser and click on the extension, I can see the URL, username and password. When launching with Selenium, I can see the extension but the credentials are empty. Do you have a solution to this?
Thanks,
DN
LikeLike
Hi, I have only one question – maybe you could help me…
I setted up a profile with extension and some authorization cookies. It works good from my computer if I run it from the code. But if I copy this profile to another computer and then run it from the code – all the extensions and cookies of this profile are gone. Why is it so? and how can I manage with it. I want to set up chrome profile and use it on different computers, but I can’t deal with it(((
LikeLike
It doesn’t create a new profile if I follow the steps
LikeLike